What Is a Single Property Website
A single property website is a standalone website created specifically for one real estate asset. That asset could be a luxury listing, a multifamily development, a condo tower, or a mixed-use project. Instead of living inside a brokerage site or a listing portal, the property gets its own digital home with a clear message, focused content, and dedicated lead capture.
For brokerages and developers, this approach is still very relevant in 2026. Buyer behavior has shifted, but expectations have risen. People now expect clarity, context, and confidence before they ever book a showing or register for a project.
A single property website makes that possible.
How a Single Property Website Is Different From a Listing Page
Most buyers first encounter a property through an MLS feed or a portal like Zillow or Realtor.com. Those platforms are useful for discovery, but they limit how a property is presented.
A single property website gives you control over things that listing platforms cannot:
- The story behind the property, not just the specs
- The brand experience, from visuals to tone
- The buyer journey, including what information appears first
- The leads, captured directly into your systems
Think of listing portals as directories. A single property website works more like a guided tour.
In North American markets like New York, Toronto, Vancouver, and Miami, many luxury and presale projects rely on single property websites as their main sales hub throughout the lifecycle of the project.
A Long-Term Asset, Not a Short-Term Page
One of the biggest advantages is lifespan.
MLS listings are temporary. Portal pages change or disappear once a property is sold. A single property website can stay live for years. Developers often keep sold-out project sites online as proof of execution and credibility for future launches. Brokerages use past listing sites as case studies when pitching new clients.
That long-term value is a major reason these websites still matter.
When a Single Property Website Makes the Most Sense
While not every listing needs its own site, the strategy is especially effective when:
- The property has a strong lifestyle or design story
- The price point requires buyer education and trust
- The project includes multiple units or phases
- The sales timeline extends beyond a typical listing cycle
In those situations, a single property website becomes more than marketing. It becomes part of the sales process.
Before any of that works, though, one step comes first. You need to build the brand of the property before you build the website. That foundation shapes everything that follows, from design to content to conversion.
To learn more about single property websites, check out our other post that go into further detail and everything you need to know about single property websites.

Start With the Property Brand Before You Build the Website
Before a single page is designed or a platform is chosen, the property itself needs a clear identity. This step is often rushed or skipped, especially when timelines are tight. That usually shows later in the form of unclear messaging, generic visuals, and websites that look fine but fail to convert.
A single property website performs best when it is built on a defined brand. The brand gives the website direction. Without it, the site becomes a collection of pages rather than a focused experience.
Why Branding Comes First
Branding is not just about a logo or a color palette. For a property, branding answers a few critical questions early:
- Who is this property really for?
- Why does it exist in this location?
- What makes it different from nearby options?
- How should buyers feel when they explore it online?
When those answers are clear, decisions become easier. Copy sounds more confident. Design feels intentional. Calls to action feel natural instead of forced.
For developers, this clarity is especially important during presales. Buyers are committing before the building exists. The brand helps bridge that gap by creating trust and emotional connection early.
For brokerages, a strong property brand elevates the listing itself and reflects well on your marketing approach. Sellers notice the difference.
Core Brand Elements to Define Early
You do not need a massive brand book to get started, but you do need alignment. At a minimum, define the following before building the site.
Property positioning
- Is this a lifestyle purchase, an investment, or both?
- Is the appeal luxury, convenience, community, or design?
- How should this property be described in one clear sentence?
Target buyer profiles
- End users, investors, downsizers, renters, or a mix
- Local buyers versus out-of-market buyers
- Emotional drivers like status, comfort, flexibility, or long-term value
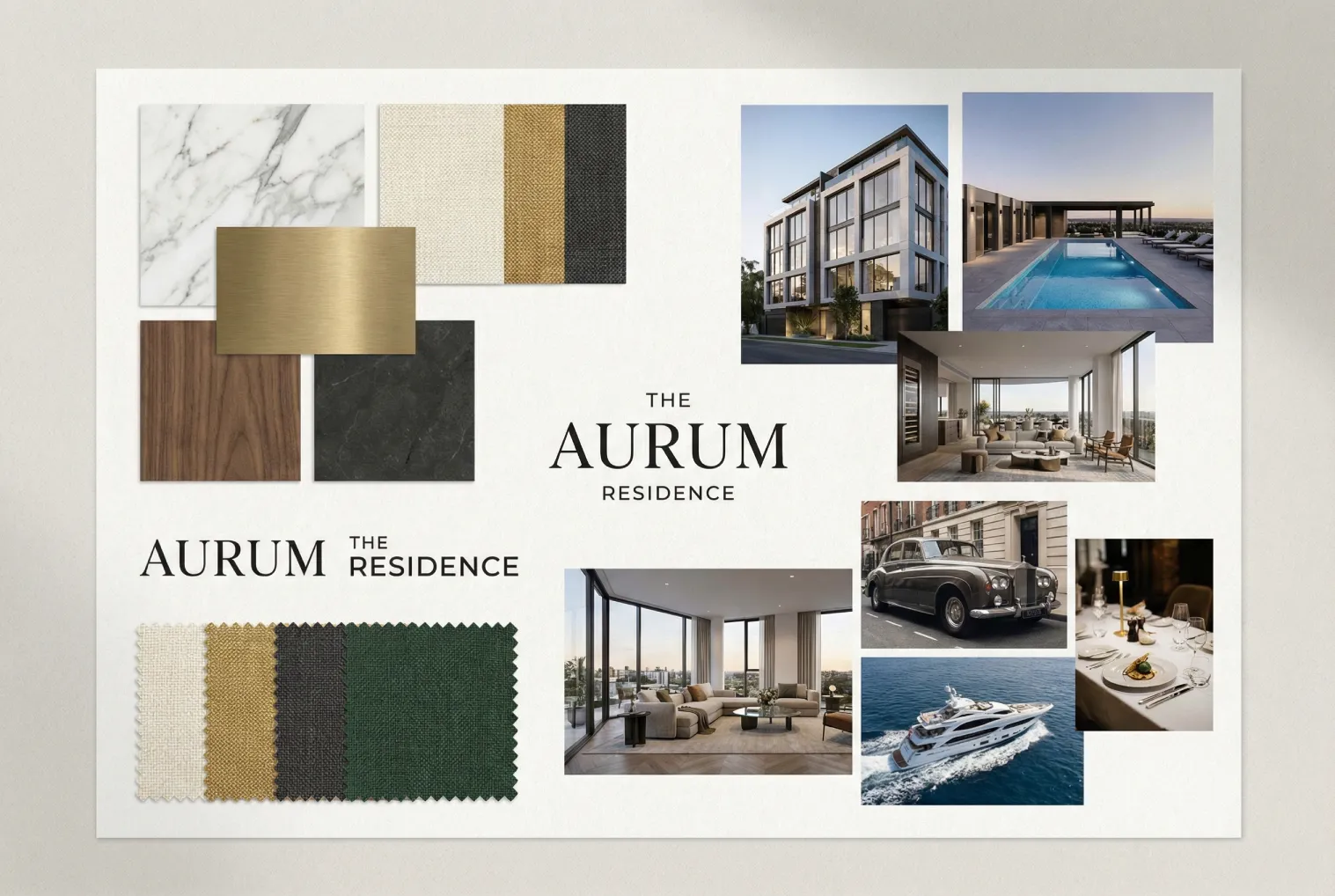
Visual direction
- Photography style such as editorial, architectural, or lifestyle-focused
- Color palette that fits the setting and audience
- Typography that feels appropriate for the price point and use case
Voice and messaging
- Confident but grounded
- Informative without sounding technical
- Consistent across headlines, descriptions, and calls to action
This groundwork prevents the website from feeling generic, even if you use a template or a fast build tool.
Branding Makes the Website Easier to Build
One overlooked benefit of branding first is speed.
When the brand is defined:
- Page structure becomes clearer
- Design decisions happen faster
- Copy revisions drop significantly
- Stakeholder feedback is more focused
Instead of debating personal preferences, teams can ask a better question: does this support the property brand?
Once that foundation is in place, you are ready to choose the right website builder and turn the brand into a working sales asset.

Clarify the Website’s Business Goal Before Choosing Tools
Once the property brand is in place, the next step is defining what the website needs to accomplish. This sounds obvious, but many single property websites fail here. They look polished, yet they are unclear about what action the visitor should take.
Defining the Primary Conversion Action
Every single property website should make one main action clear. Common examples include:
- Register for updates
- Book a private showing
- Request pricing and floor plans
- Contact the sales team
Secondary actions can exist, but they should never compete visually or strategically with the primary one.
A useful test is simple. After 10 seconds on the homepage, a first-time visitor should understand:
- What the property is
- Who it is for
- What to do next
If that is unclear, the site will struggle regardless of design quality.
Measuring Success Beyond Page Views
Traffic alone rarely tells the full story, especially in real estate where decisions happen offline. More useful indicators include:
- Lead quality based on buyer intent
- Completion rates for registration forms
- Engagement with key sections like floor plans or location
- Repeat visits from the same users over time
Developers in markets such as Toronto and Los Angeles often see stronger results when they focus on fewer, higher-intent registrations rather than maximizing raw form submissions. Gated content, phased information releases, and clear expectations help with this.
Aligning Goals With the Right Level of Complexity
The clearer the business goal, the easier it becomes to choose the right tools later.
A single luxury listing with a short sales cycle does not need the same infrastructure as a multi-phase development launching over several years. Defining the goal early keeps budgets realistic and timelines manageable.
With that clarity in place, the next step is choosing a website builder that matches the project’s complexity, internal resources, and long-term plans.
Choosing the Right Website Builder for a Single Property Website
With a clear brand and business goal in place, the next decision is the website builder. This choice has a direct impact on how fast the site launches, how easy it is to maintain, and how flexible it will be over time.
There is no single best platform for every project. The right option depends on the size of the property, the sales timeline, and the team managing the site.
Below are three builders that consistently work well for single property websites in North America, ranked from easiest to most advanced.

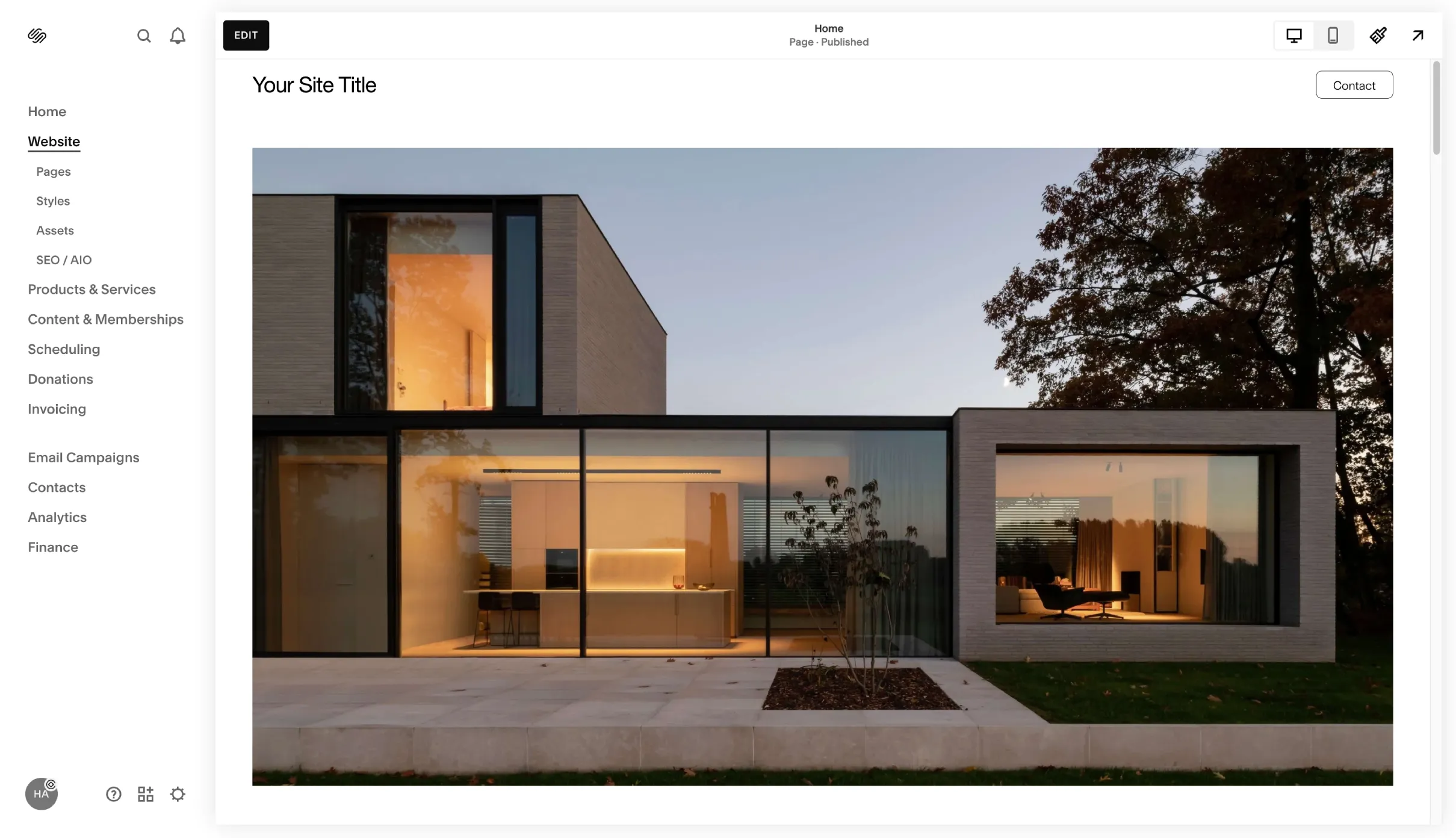
Squarespace (Easiest)
Squarespace is often the best starting point for brokerages and smaller development teams that want a clean, professional site without technical overhead.
Where it works best
- Individual listings or small collections of units
- Brokerages managing few listing sites
- Projects with tight launch timelines
Strengths
- All-in-one platform with hosting, marketing tools, etc.
- Polished templates that work well for real estate visuals
- Simple content updates without developer support
Limitations
- Less flexibility for complex layouts or interactions
- Limited CMS structure for projects with many units or phases
Many independent broker teams across the United States use Squarespace to launch high-quality listing websites in days rather than weeks. The speed to market often outweighs the platform’s constraints for short sales cycles.

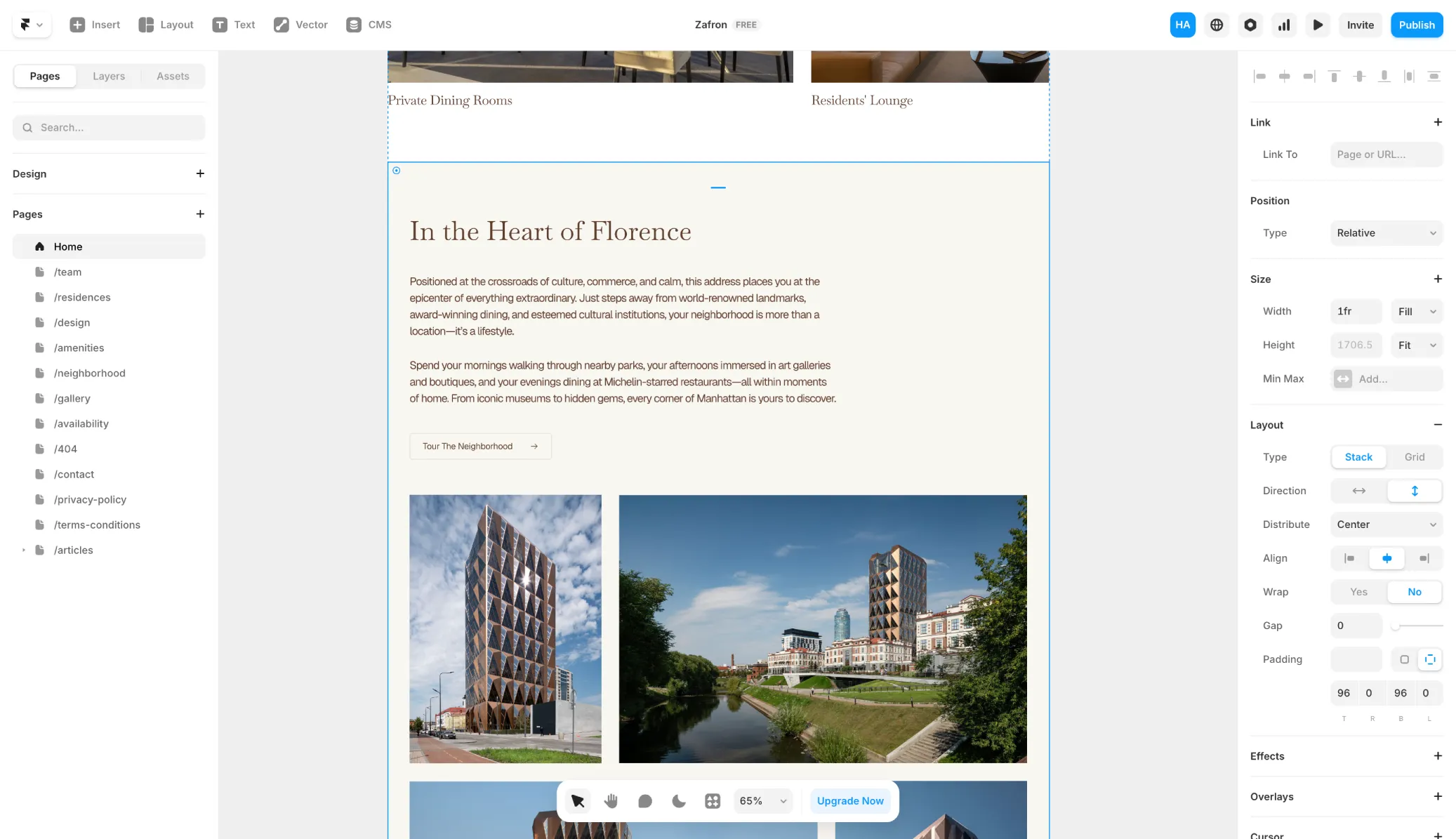
Framer (Moderate Complexity)
Framer sits in the middle ground. It offers more creative freedom than Squarespace while remaining easier to manage than fully custom builds.
Where it works best
- Architecturally distinctive properties
- Boutique developments with strong design narratives
- Teams that value visual storytelling with heavy animations
Strengths
- Modern layouts and smooth animations
- Faster iteration for design changes
- Strong presentation for lifestyle-driven projects
Tradeoffs
- Smaller ecosystem compared to more established platforms
- Less familiar to traditional real estate marketing teams

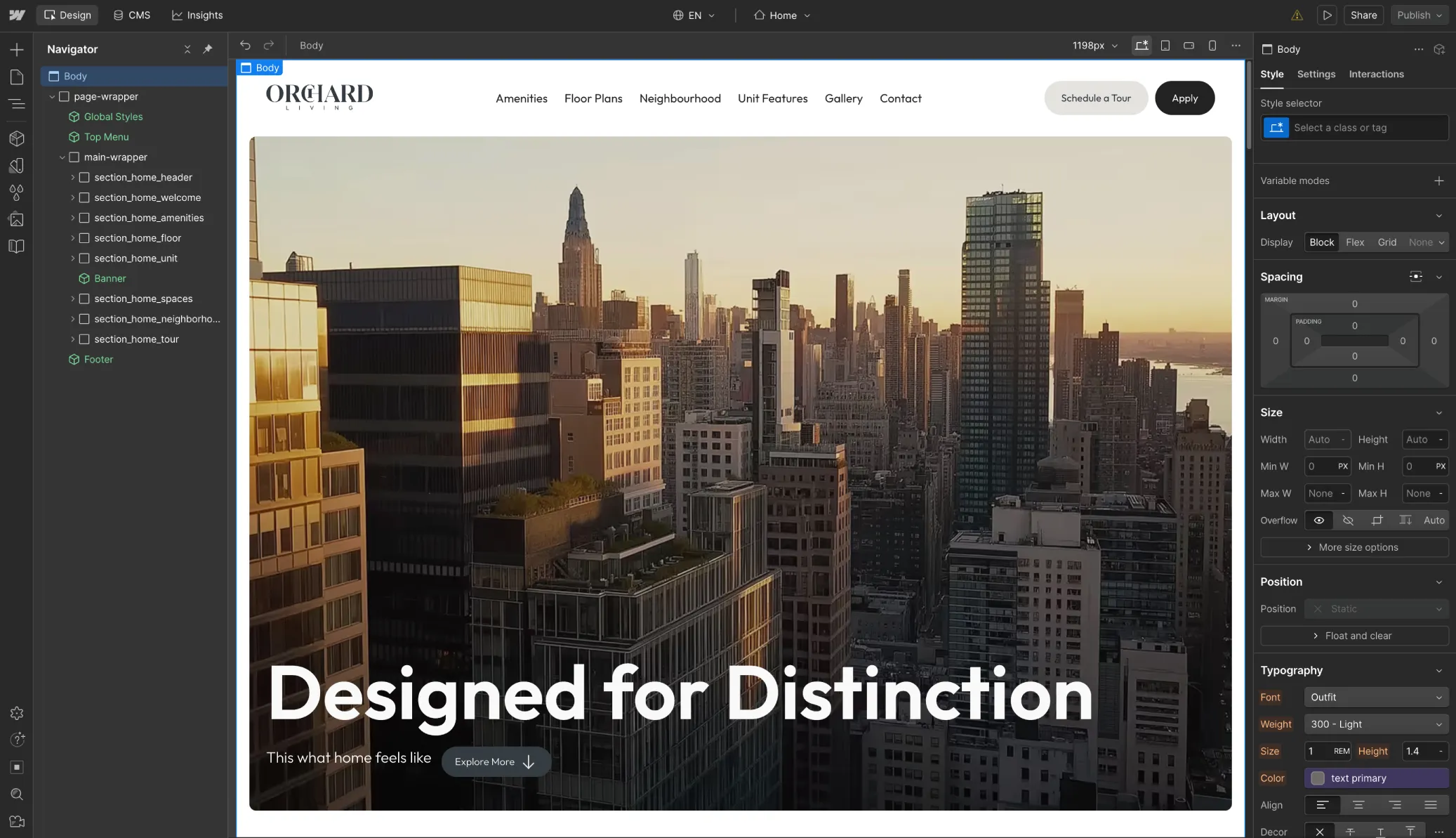
Webflow (Most Advanced)
Webflow is the most powerful option of the three. It requires more upfront planning, but it offers long-term flexibility that larger projects often need. You'll likely need to hire a developer.
Where it works best
- Multi-phase developments
- Projects with evolving content over time
- Teams working with agencies or in-house marketers
Strengths
- Advanced CMS for units, floor plans, and availability
- Fine-grained control over SEO and performance
- Scales well over multi-year sales timelines
Tradeoffs
- Steeper learning curve
- Higher upfront investment in setup and structure
Many large-scale developments across will massively benefit from using Webflow to manage content updates as pricing, availability, and marketing focus change. For projects that will be active for years, this flexibility becomes an advantage.
We have a separate post that dives deeper into the best website builders for real estate.
Structuring a High-Converting Single Property Website
A strong single property website feels simple to the visitor, even though a lot of thought sits behind it. The structure guides people through the property in a logical way, answering questions as they arise and leading naturally toward a next step.
The goal is clarity. When structure is clear, visitors spend more time on the site and are more likely to convert.
Core Pages and Sections to Include
Most high-performing single property websites follow a similar structure, even across different markets and price points.
Homepage
- Clear value proposition in the first screen
- Strong visual that reflects the property brand
- Primary call to action visible without scrolling
Property overview
- What the property is and why it matters
- Key features presented in plain language
- Short paragraphs that are easy to scan
Location and neighborhood
- Context around transit, lifestyle, and daily convenience
- Maps and local highlights
- Insight into why the location supports long-term value
Floor plans and availability
- Organized and easy to navigate
- Clear distinctions between unit types
- Downloadable or expandable details for serious buyers
Amenities and lifestyle
- Focus on how spaces are used, not just what exists
- Visuals supported by concise explanations
- Avoid long lists that feel generic
Team and credibility
- Developer, brokerage, and design partners
- Relevant experience and past projects
- Signals of reliability and execution
Contact or registration
- Simple form with clear expectations
- Minimal required fields
- Reinforce what the visitor receives after submitting
Not every site needs a separate page for each section. Many modern sites combine these into a long-form layout that scrolls naturally.
Designing for Emotion and Information
Real estate decisions are emotional and practical at the same time. The website structure should support both.
A common mistake is leading with imagery and leaving details buried. Another is overwhelming visitors with specs too early. The strongest sites balance these elements by layering information.
For example:
- Lead with visuals and positioning
- Follow with location and lifestyle context
- Introduce details like floor plans and pricing once interest is established
This approach mirrors how buyers think, especially for higher-value properties.
Reducing Friction as Visitors Scroll
Every section should answer a question the visitor is already forming.
- What is this place really like?
- Can I see myself here?
- Does this fit my needs or investment goals?
- How do I learn more?
Transitions between sections matter. Short headlines, clear spacing, and visual rhythm help keep people moving instead of bouncing.
Developments in cities such as Chicago and Seattle have seen higher engagement when floor plans are placed after lifestyle and location content rather than near the top of the page. Context first, details second.
Structuring Around the Primary Action
No matter how the site is organized, the main call to action should remain consistent.
Whether it is registering for updates or booking a showing, visitors should encounter that option naturally throughout the site. Repetition works when it feels helpful, not pushy.
Once the structure is in place, content becomes the next focus. The words, images, and proof points you choose will determine whether the site feels credible or forgettable.
If you're looking for a website template that already has a structure setup out of the box and fits your property, check out our post on the best single property website templates.
Content That Builds Trust and Drives Qualified Leads
Once the structure is set, content does the heavy lifting. This is where most single property websites either earn trust or lose it. Buyers today move quickly past vague claims. They spend more time with content that feels specific, grounded, and useful.
For brokerages and developers, the goal is not to say more. It is to say the right things at the right moment.
Writing Copy That Feels Credible and Clear
Strong real estate copy explains rather than exaggerates. It helps the reader understand why a property exists and how it fits into their life or goals.
A few practical guidelines help keep copy effective:
- Use concrete details instead of broad descriptors
- Explain design and features in plain language
- Connect features to real-world benefits
For example, describing ceiling height alone is less effective than explaining how natural light behaves in the space throughout the day. That level of detail signals care and competence.
For presale developments, clarity is especially important. Buyers are evaluating risk as much as lifestyle. Clear timelines, transparent language, and realistic descriptions build confidence early.
Showing Proof Instead of Making Claims
Trust grows faster when the website shows evidence rather than relying on statements.
Effective trust signals include:
- Past projects completed by the developer
- Sales milestones or construction updates
- Recognized consultants such as architects or planners
- Coverage or mentions from respected local media
Many North American developments increase registration quality after adding regular construction updates or milestone markers. Even brief updates reassure buyers that progress is real and ongoing.
Using Social Proof With Intention
Social proof works best when it feels relevant to the buyer’s decision.
Instead of generic testimonials, consider:
- Short quotes from past buyers about process and delivery
- Visual references to completed buildings
- Data points such as percentage sold or phase completion
Developers in markets like Austin and Denver often include timelines showing past project delivery. This quietly answers a key buyer question without overexplaining.
Matching Content Depth to Buyer Intent
Not every visitor needs the same level of detail. A well-built site allows people to go deeper when they are ready.
This can be done through:
- Expandable sections for floor plans and specs
- Downloadable brochures for serious prospects
- Optional registration to access pricing or availability
This layered approach keeps the site approachable while still serving high-intent buyers.
When content is thoughtful and specific, it does more than inform. It filters. The leads that come through tend to be better prepared and more aligned with the property.
With content in place, the next step is making sure the right people can actually find the website. That is where search visibility and local discoverability come into play.

SEO and Discoverability for Single Property Websites
Even the strongest single property website has limited impact if buyers never find it. Search visibility plays a quiet but important role, especially for projects with longer sales timelines or out-of-market buyers.
SEO for a single property website works differently than SEO for a brokerage blog or a listing portal. The goal is relevance and clarity, not volume.
Building a Search Strategy Around the Property
Single property websites perform best when they focus on a narrow set of high-intent searches.
Effective keyword themes often include:
- The property name
- The neighborhood or district
- The city combined with the property type
- Branded searches once marketing is active
Trying to compete with broad terms like “condos for sale” usually leads to wasted effort. Listing platforms dominate those results. A single property website wins by owning its specific space.
Search engines reward clarity. When the site clearly communicates what the property is, where it is located, and who it is for, it becomes easier to index and surface for relevant searches.
Structuring Pages for Search Engines and Humans
Good SEO structure supports readability at the same time.
A few fundamentals matter most:
- One clear topic per page
- Descriptive headings that match how people search
- Logical internal linking between sections
- Optimized images for fast page load
Search engines look for signals of expertise and usefulness. Pages that explain location context, development background, and buyer considerations tend to perform better over time than pages focused only on visuals.
Local SEO and Map Visibility
For properties tied to a physical location, local search matters.
Setting up and maintaining a profile on Google Business Profile helps the property appear in map results and local searches. This is especially useful for developments with signage, sales centers, or on-site tours.
Practical local SEO steps include:
- Consistent naming across the website and listings
- Accurate address and map placement
- High-quality photos tied to the location
- Regular updates during construction or sales phases
Developers in cities like Phoenix and Tampa often see increased walk-in traffic when their project appears clearly in local map searches during early marketing stages.
Connecting Offline Marketing to Online Discovery
Single property websites benefit from strong offline to online connections.
Common tactics include:
- QR codes on site signage
- URLs on brochures and print ads
- Custom domains that are easy to remember
These signals reinforce branded searches, which search engines interpret as growing relevance. Over time, this strengthens the website’s visibility for property-related queries.
When discoverability is handled well, the website becomes easier to find, easier to trust, and easier to return to. That sets the stage for a smoother launch and a longer useful life for the site.
To dive deeper into SEO, we have dedicated comprehensive post on real estate SEO staregy.
Launch, Maintain, and Sunset the Website Strategically
A single property website should be treated like a living sales asset, not a one-time deliverable. The work does not end at launch. How the site is maintained and eventually retired plays a big role in its long-term value.
Pre-Launch Checks That Actually Matter
Before the site goes live, a short but focused review prevents common issues that hurt performance early.
Key items to confirm:
- Mobile experience feels intentional, not compressed
- Page load speed is fast on real devices
- Forms connect properly to your CRM or inbox
- Legal language, disclosures, and pricing notes are accurate
- Analytics and tracking are in place
Many teams rush launch dates and plan to fix issues later. In practice, the first version sets expectations. A clean launch builds confidence with both buyers and internal stakeholders.
Keeping the Website Relevant Over Time
Once live, the website should evolve alongside the property.
For brokerages, this may mean:
- Updating availability or status
- Adjusting messaging based on buyer feedback
- Highlighting new media coverage or milestones
For developers, ongoing updates are even more important:
- Construction progress
- Sales phase changes
- Release timelines
- New renderings or photography
Even small updates signal activity and care. Buyers notice when a site feels current. They also notice when it feels abandoned.
When and How to Wind Down the Site
Eventually, every property reaches the end of its sales cycle. What happens next is a strategic decision.
Common options include:
- Keeping the site live as a portfolio example
- Reframing it as a completed project case study
- Redirecting traffic to a broader portfolio or brokerage site
Many developers choose to retain sold-out project sites. These pages become proof of execution and are often referenced by future buyers and investors researching past work.
Deleting the site entirely removes that value and breaks links built over time.
Turning a Single Property Website Into a Long-Term Asset
The most effective teams think beyond the immediate transaction.
A well-executed single property website can:
- Support future listings or launches
- Strengthen brand credibility
- Reduce friction in future sales cycles
- Provide insights into buyer behavior
When branding, goals, structure, and content align, the website does more than market a property. It becomes part of how trust is built and decisions are made.
That is why, even in 2026, single property websites remain a practical and strategic investment for brokerages and developers who want control, clarity, and long-term value.
Key Takeaways
Building a single property website is less about the technology and more about the thinking behind it. The strongest sites feel clear, intentional, and useful because they are built in the right order and for the right reasons.
A few themes consistently separate effective projects from forgettable ones.
Start with the property brand
- Define positioning, audience, and tone before design begins
- Let the brand guide structure, visuals, and copy
- Treat the property like its own product, not just a listing
Be clear about the business goal
- Decide what action matters most before building pages
- Design the site around that primary conversion
- Measure success using lead quality and engagement, not traffic alone
Choose tools that match the project
- Faster builds work well for short sales cycles
- More flexible platforms support long-term developments
- Simplicity often outperforms complexity when goals are clear
Structure the site around how buyers think
- Lead with context, then details
- Balance emotion with practical information
- Make the next step obvious at every stage
Use content to build confidence
- Be specific, transparent, and grounded
- Show progress, experience, and proof
- Let details answer buyer questions before they ask them
Think beyond launch
- Keep the site current as the property evolves
- Use the site as a long-term credibility asset
- Plan for how the site lives on after sellout
For brokerages, a single property website can elevate listings and strengthen client trust. For developers, it becomes part of the sales infrastructure, supporting presales, education, and long-term brand equity.
When done well, a single property website does one important thing. It makes the buying decision easier by giving people clarity, confidence, and a clear next step.
We Build High-Performing Single Property Websites
We work with real estate brands across North America. A single property website only works when strategy, design, and execution are aligned. That is where our real estate web design services come in.

We partner with real estate brands across North America to develop and execute strategic marketing solutions that attract buyers, sellers, and investors.

